Difference between revisions of "GRID Дисплей"
Jump to navigation
Jump to search
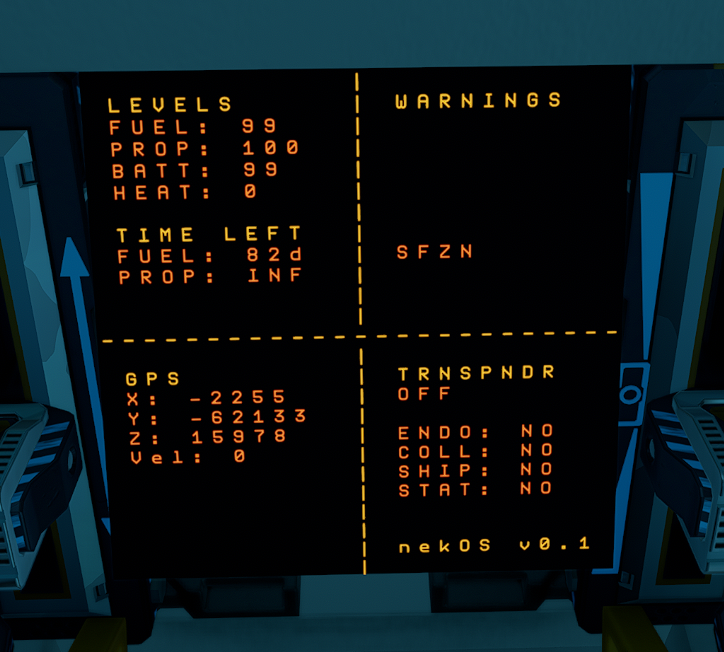
(Created page with "{{SB Infobox Begin |{{SB Infobox Header |image=Image:grid_display.png |factionLogo= |caption= |name= |border=none |edgeless=true }} |{{SB Infobox Device General Information/ru |type=YOLOL device |function=Displays information |size= |mass= |volume= |corrosionResistance= |suppressUnitsKg |suppressUnitsKv }} }}<section begin=summary/>GRID-дисплеи являются экранами вывода информаци...") |
|||
| Line 20: | Line 20: | ||
|suppressUnitsKv | |suppressUnitsKv | ||
}} | }} | ||
}}<section begin=summary/>GRID-дисплеи являются экранами вывода информации с помощью ASCII символов, с возможностью гибкого управления через [[YOLOL]] для сложного представления данных. GRID-дисплей можно использовать, подключив его к [[Панель управления|панели управления]].<section end=summary/> | }}<section begin=summary/>GRID-дисплеи являются экранами вывода информации с помощью ASCII символов, разрешением 25х25 символов, с возможностью гибкого управления через [[YOLOL]] для сложного представления данных. GRID-дисплей можно использовать, подключив его к [[Панель управления|панели управления]].<section end=summary/> | ||
== | == Виды дисплеев == | ||
{{SB Mini Infobox Wrap | {{SB Mini Infobox Wrap | ||
| Line 31: | Line 31: | ||
}} | }} | ||
|{{SB Infobox Device General Information | |{{SB Infobox Device General Information/ru | ||
|size=48×48×3 cm | |size=48×48×3 cm | ||
|mass=62.57 | |mass=62.57 | ||
| Line 39: | Line 39: | ||
}} | }} | ||
|{{SB Infobox Device IO | |{{SB Infobox Device IO/ru | ||
|electricIn=0.01 e/s | |electricIn=0.01 e/s | ||
}} | }} | ||
|{{SB Infobox Device Construction | |{{SB Infobox Device Construction/ru | ||
|vokarium=60% | |vokarium=60% | ||
|bastium=15.02% | |bastium=15.02% | ||
| Line 56: | Line 56: | ||
}} | }} | ||
|{{SB Infobox Device General Information | |{{SB Infobox Device General Information/ru | ||
|size=48×48×3 cm | |size=48×48×3 cm | ||
|mass=59.77 | |mass=59.77 | ||
| Line 64: | Line 64: | ||
}} | }} | ||
|{{SB Infobox Device IO | |{{SB Infobox Device IO/ru | ||
|electricIn=0.01 e/s | |electricIn=0.01 e/s | ||
}} | }} | ||
|{{SB Infobox Device Construction | |{{SB Infobox Device Construction/ru | ||
|vokarium=39.99% | |vokarium=39.99% | ||
|arkanium=19.99% | |arkanium=19.99% | ||
| Line 78: | Line 78: | ||
}} | }} | ||
== | == Основная информация == | ||
* | * GRID-дисплей представляет собой двумерный массив символов, где каждая ячейка содержит один текстовый символ | ||
* | * Редактирование содержимого символьного массива осуществляется через поля GRID-дисплея: | ||
** | ** Выберите ячейку для редактирования, переместив на нее курсор, используя поля CursorX и CursorY | ||
** | ** В поле Input введите текст, который вы хотите отобразить на дисплее: | ||
*** | *** Текст записывается посимвольно в каждую ячейку, с переносом текста на новую строку при достижении конца текущей строки | ||
''' | '''Возможности Advanced-дисплея''' | ||
* | * Использование слоев: | ||
** | ** Слои можно переключать с помощью мультитула или [[YOLOL]] | ||
** | ** Дисплей имеет ограниченное количество слоев (4 слоя) | ||
* | * Размер и позиция слоя устанавливается относительно центра дисплея | ||
* | * Слой может выходить за пределы физического экрана - символы, выходящие за границы экрана, не будут отрисованы | ||
== | == Поля устройств == | ||
=== | === Базовый дисплей === | ||
| Line 136: | Line 136: | ||
|} | |} | ||
===Advanced=== | ===Advanced дисплей=== | ||
{|class="wikitable" | {|class="wikitable" | ||
Revision as of 00:57, 7 July 2022
GRID-дисплеи являются экранами вывода информации с помощью ASCII символов, разрешением 25х25 символов, с возможностью гибкого управления через YOLOL для сложного представления данных. GRID-дисплей можно использовать, подключив его к панели управления.
Виды дисплеев
Grid Display Basic
Размер 48×48×3 cm
Масса 62.57 кг
Объем 6.91 кВокс
Сопротивление коррозии 510
Основной материал Bastium
Потребление / Расход
Потребление электричества 0.01 e/s
Состав
Основная информация
- GRID-дисплей представляет собой двумерный массив символов, где каждая ячейка содержит один текстовый символ
- Редактирование содержимого символьного массива осуществляется через поля GRID-дисплея:
- Выберите ячейку для редактирования, переместив на нее курсор, используя поля CursorX и CursorY
- В поле Input введите текст, который вы хотите отобразить на дисплее:
- Текст записывается посимвольно в каждую ячейку, с переносом текста на новую строку при достижении конца текущей строки
Возможности Advanced-дисплея
- Использование слоев:
- Слои можно переключать с помощью мультитула или YOLOL
- Дисплей имеет ограниченное количество слоев (4 слоя)
- Размер и позиция слоя устанавливается относительно центра дисплея
- Слой может выходить за пределы физического экрана - символы, выходящие за границы экрана, не будут отрисованы
Поля устройств
Базовый дисплей
| YOLOL field | description | range |
|---|---|---|
| GridDisplayOnState | Turns the entire screen on/off | 0/1, 0 is off, everything else is on. |
| GridDisplayTextHue | Sets the colour | 0 - 360 |
| CursorX | Sets the X value of the square the edit cursor is at | 1 - 25 |
| CursorY | Sets the Y value of the square the edit cursor is at | 1 - 25 |
| ShowCursor | Sets whether to highlight the grid square the cursor is placed on. | 0/1 |
| MoveCursor | When enabled cursor automatically moves to next grid square after inputting max length string. | 0/1 |
| ClearGrid | When enabled contents of the display is cleared. Cursor Moves to first cell of the grid. | 0/1 |
| Input | Adjusts the screen contents starting from the cursor's grid square | String: inputs text one character per square, wrapping automatically to next line start when reaching end of line, top left when reaching end of grid |
Advanced дисплей
| YOLOL field | description | range |
|---|---|---|
| GridDisplayOnState | Turns the entire screen on/off | 0/1, 0 is off, everything else is on. |
| SelectedLayer | Selects the layer to make changes to | 0 - 3 |
| GridLayerTextHue | Sets the hue colour of the layer's contents | 0 - 360 |
| LayerGridSize | Scales the grid on the selected layer - effectively setting font size | 1 - 25 |
| LayerGridOffsetX | Sets the grid's X offset from the screen's middle | 0 - 24 |
| LayerGridOffsetY | Sets the grid's Y offset from the screen's middle | 0 - 24 |
| CursorX | Sets the X value of the square the edit cursor is at - cursor is layer-specific | 1 - 25 |
| CursorY | Sets the Y value of the square the edit cursor is at - cursor is layer-specific | 1 - 25 |
| ShowCursor | Sets whether to highlight the grid square the cursor is placed on on the active layer | 0/1 |
| MoveCursor | When enabled cursor automatically moves to next grid square after inputting max length string. | 0/1 |
| ClearLayerGrid | When enabled contents of the display is cleared. Cursor Moves to first cell of the grid. | 0/1 |
| Input | Adjusts the screen contents starting from the cursor's grid square | String: inputs text one character per square, wrapping automatically to next line start when reaching end of line, top left when reaching end of grid Number: 0 clears layer contents and resets all layer-specific values, others act as references to a picture library and draw the referred to picture within the selected square |