Difference between revisions of "Buttons"
m (Added Device fields for the switch) |
m (Got the colors wrong, assumed they were the same as the buttoncolor) |
||
| Line 330: | Line 330: | ||
! '''SwitchColor''' | ! '''SwitchColor''' | ||
| Depending on this field the Switch will appear in a different color. | | Depending on this field the Switch will appear in a different color. | ||
| 0 = | | 0 = black; 1 = red; 2 = orange; 3= green; 4=blue; any other number = black | ||
|} | |} | ||
To learn more about the usage of fields, consult these wiki pages: | To learn more about the usage of fields, consult these wiki pages: | ||
Revision as of 22:38, 12 August 2021
Buttons come in many different shapes, sizes, and colors, but all serve the same purpose: Toggling device field values. While some buttons like the simple button 12×12 or the switch can only toggle between preset values, others can have customized on and off states applied when triggered. This is particularly useful to avoid using YOLOL to interpret button states.
Basic information
Hybrid buttons are 24×24cm, support custom on/off states, and have a label on their faces that indicate which device field they modify.
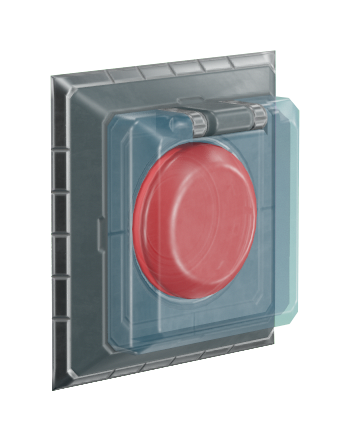
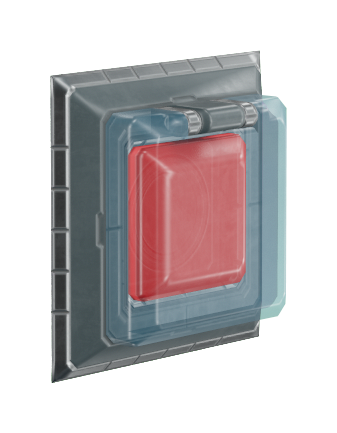
Safety lid buttons are 24×24 cm, and have a physical shield in place over them which must be interacted with before the button can be pressed. These buttons support custom on/off states, and also support coloring via their device fields.
Simple buttons come in 12×12 cm and 12×24 cm sizes, and support coloring via their device fields.
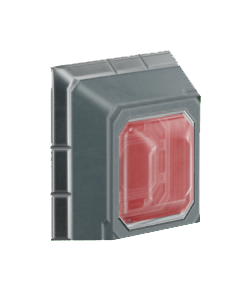
Warning light buttons are 12×12 cm, and support custom on/off states, coloring, and a blinking back-light which can be turned on and off.
Switches are 12×24cm, and output one of three states: -1, 0, 1. They also support coloring via their device fields.
Small buttons are approximately 30×30×36 cm, and support custom on/off states.
Twist handles are approximately 24×24×36 cm, and support custom on/off states. These are most typically used to control the flow of propellant tanks.
Configuring a button:
- Set the ButtonState field name to match the device field you want to control.
- Set the On- and Off-state values.
- Pressing the button changes its state depending on ButtonStyle -field value.
- Buttons with the "ButtonColor" field can have a different button color depending on the value of this field.
Types
Device fields
| YOLOL field | description | range |
|---|---|---|
| ButtonState | The name of the field of which value the button modifies | |
| ButtonOnStateValue | Controls the value when pressed | |
| ButtonOffStateValue | Controls the value when released | |
| ButtonStyle | Controls the interaction style of the button | 0: Hold down and release 1: Basic Toggle (in-game button remains down while it is "on") 2: 4-state switch (in-game button returns to the unpressed position whether it is "on" or "off") |
Some Buttons have additional fields, which are listed below.
| Warning Light Button 12x12 cm | ||
|---|---|---|
| YOLOL field | description | range |
| ButtonColor | Depending on this field the Button will appear in a different color. | 0 = red; 1 = orange; 2 = green; 3= blue; any other number = red |
| ButtonEnableBlink | When enabled the button will light up periodicaly. | 0 = no blinking; 1 = blinking. |
| Simple Button 12x12 cm | ||
|---|---|---|
| YOLOL field | description | range |
| ButtonColor | Depending on this field the Button will appear in a different color. | 0 = blue; 1 = red; 2 = green; 3= white; any other number = blue |
| Switch 12x24 cm | ||
|---|---|---|
| YOLOL field | description | range |
| SwitchStyle | Controls the interaction style of the Switch | 0: Hold down and Release (Click and hold on 1 changes to 1, release changes back to 0. do the same for -1) 1: Basic Toggle (in-game switch toggles between -1 and 1 while stopping at 0 in between) 2: Toggles Between -1 and 1 without stopping in the middle at 0 |
| SwitchColor | Depending on this field the Switch will appear in a different color. | 0 = black; 1 = red; 2 = orange; 3= green; 4=blue; any other number = black |
To learn more about the usage of fields, consult these wiki pages: